码支付-官网正版-微信支付宝个人免签约免挂机即时到账平台
地址:https://code.hhx7.cn/码支付平台:数字支付领域的革新力量在移动互联网与数字...
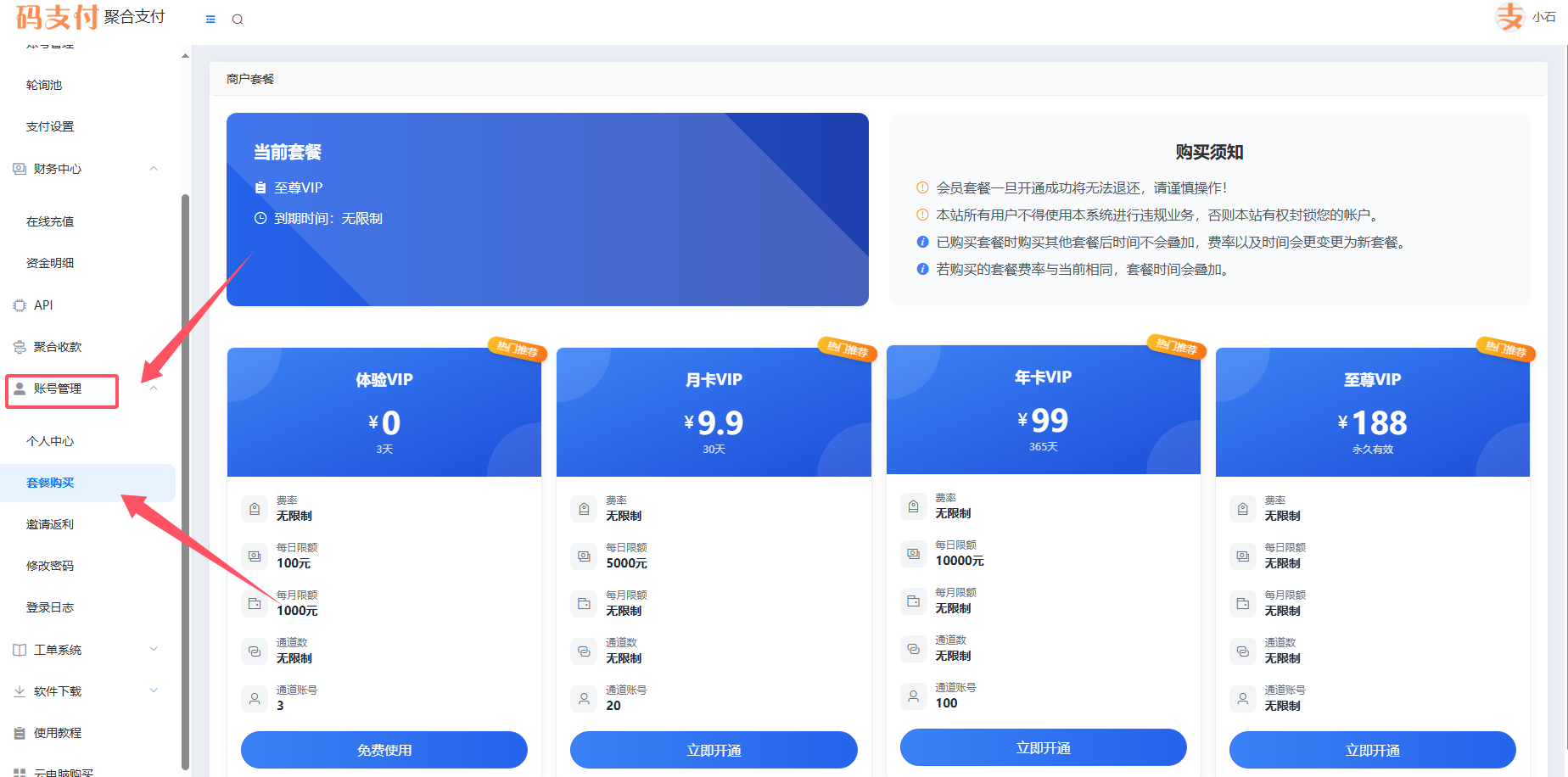
优乐码支付使用教程
一、优乐码支付系统简介1、是国内强大的支付 经过四年的运营积累经验,纯公益方式运行。助力新人站长,方...
- 3 码支付微信通道添加使用教程 06-15
- 4 支付宝当面付通道添加使用教程 06-15
- 5 支付宝账单查询添加使用教程 06-15
- 6 小储云商城激活码卡密自动发货实物微商城系统源码/正版终身授权 07-22
码支付 更多
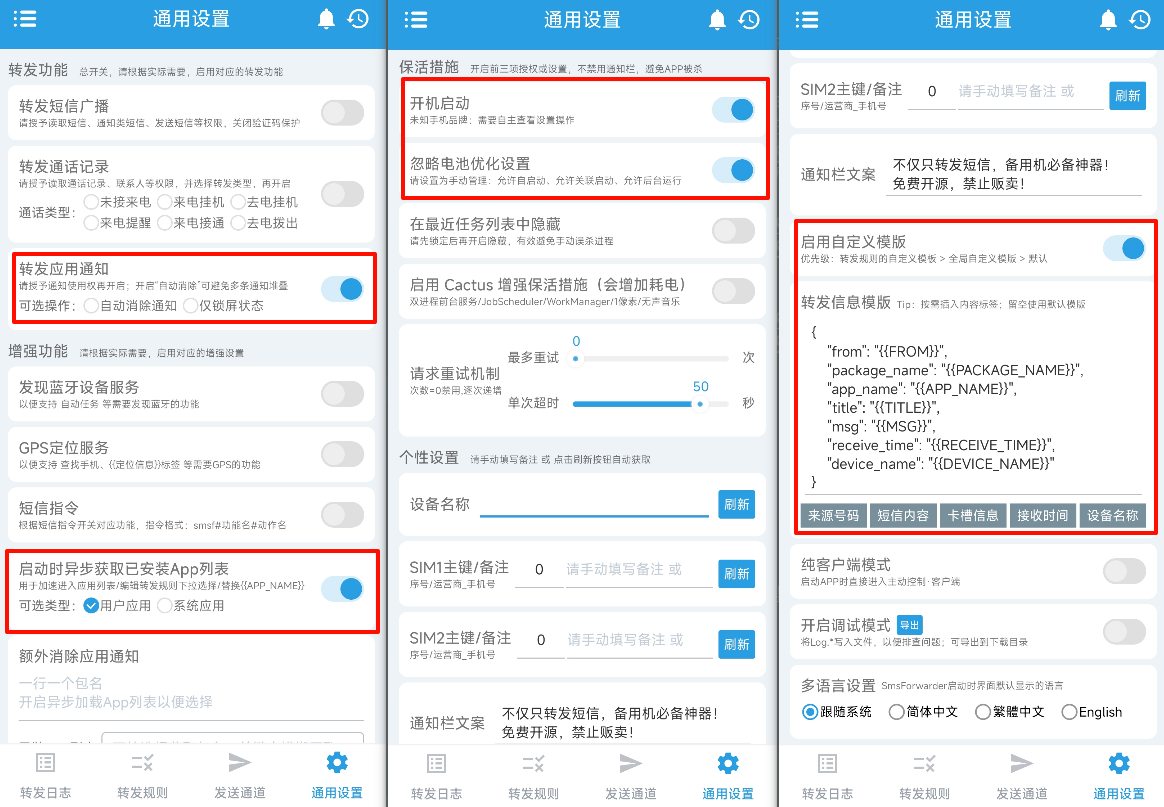
APP监控
SmsForwarder配置致谢APP监控使用SmsForwarder进行数据转发GitHub仓库:https://github.com/pppscn/SmsForwarderGitee仓库:https://gitee.com/pp/SmsForwarder/提示这里介绍使用APP进行监控的通用方法...
码支付码支付-官网正版-微信支付宝个人免签约免挂机即时到账平台
码支付支付宝账单查询添加使用教程
码支付支付宝当面付通道添加使用教程
码支付码支付微信通道添加使用教程
码支付优乐码支付使用教程
网站模板 更多
挖土机挖掘机企业pbootcms网站模板
★模板介绍★ (自适应手机端)挖土机挖掘机工程机械设备网站模板下载。 该模板采用pbootcms开源内核,可商用无版权问题。 对于挖土机挖掘机企业来说,建立一个好的网站非常重要,可以为客户提供更好的服务和宣传公司的实力和品牌形象。在选择挖土机挖掘机企业网站模板时,需要考虑模板的设计风格和功能模块是否...